Každý lepší textový editor by měl poskytovat podporu pro kontrolu pravopisu. V následujícím příspěvku si ukážeme, k čemu se to hodí. Navíc si vše názorně formou obrázků ilustrujeme na mém oblíbeném editoru Vim.
K čemu je dobrá kontrola pravopisu v textovém editoru?
Asi vás napadne, k čemu by vám byla dobrá kontrola pravopisu v editoru, ve kterém píšete kód. Inu, ke spoustě užitečných věcí :). Hlavní však je, že se díky kontrole pravopisu vyhnete zbytečným překlepům, které snižují výsledný dojem čtenáře vaší práce.
LaTeX či jiné formáty pro dokumentaci
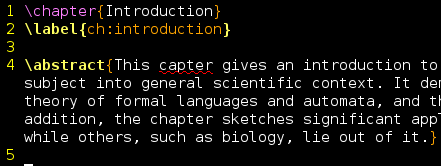
Existuje celá řada formátů, které slouží pro prezentaci dokumentace. Z těch nejznámějších bych zmínil LaTeX, Markdown, reStructuredText a různé druhy formátů používaných u wiki. Také nesmíme zapomenout na HTML a XML, které do značné míry obsahují text. U všech těchto formátů se kontrola pravopisu hodí. Přeci jen, určitě byste nechtěli, aby Vám oponent vaší krásně vysázené diplomové práce v LaTeXu vytýkal překlepy.

Komentáře a řetězce v kódu
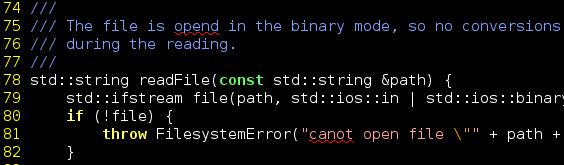
Ač se to na první pohled nezná, i v kódu se vyskytuje řada textu. Vezměte si například komentáře, popisy funkcí a metod, či řetězce (chybová hlášení, nápověda). Proto i zde se hodí mít kontrolu pravopisu. Samozřejmě je nutné, aby váš editor rozpoznal, co je kód a co text. Přece byste nechtěli, aby vám editor zvýrazňoval vaše camelCase proměnné.

Textová pole v prohlížeči
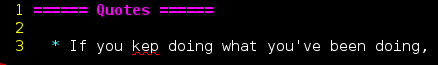
Představte si, že vyplňujete formulář na webu, do něhož se má vypsat text. Pro Firefox existuje skvělé rozšíření It's All Text, který vám umožní editovat formuláře v prohlížeči ve vašem oblíbeném editoru. To se hodí i pro editaci wiki stránek. Ukázka níže zobrazuje kontrolu pravopisu při editaci wiki:

Emaily
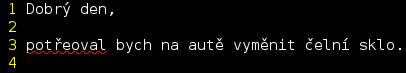
I pro Thunderbird existuje rozšíření It's All Text, které vám umožní psát emaily ve vašem oblíbeném editoru.

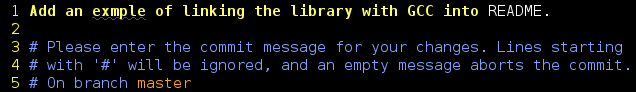
Commity v Gitu
Když píšete commit v Gitu či jiném verzovacím systému, tak mu můžete říct, aby vám k tomu otevřel váš oblíbený editor. Díky tomu se můžete vyhýbat překlepům i v commitech :).

Ani tím však možnosti a využití kontroly pravopisu nekončí. Určitě vás totiž napadnou i další využití. Zkuste se zamyslet, kdy jste naposled někde zanechali překlep a zda by tomu nebylo možné s nově nabytými znalostmi předejít.
Pojďme se nyní krátce podívat na to, jak si kontrolu pravopisu zapnout ve Vimu.
Jak si zapnout kontrolu pravopisu ve Vimu?
Lze to provést přes
set spell
Vypnutí se provede přes
set nospell
Jazyk lze přepnout nastavením proměnné spelllang:
set spelllang=cs set spelllang=en_us,en_gb " Uvažuj jak americkou angličtinu, tak britskou angličtinu. ...
Samozřejmě, je potřeba mít pro dané jazyky podporu ve Vimu. Není ale problém si další jazyky (slovníky) doinstalovat.
Doporučuji si na kontrolu pravopisu vytvořit klávesovou zkratku. Např. já mám na F1 zapnutí/vypnutí kontroly pravopisu a na Shift+F1 přepnutí jazyka mezi CS/EN. Viz moje konfigurace Vimu. Můžete si taktéž nastavit, aby se vám např. pro emaily defaultně použila čeština a pro commity v Gitu zase angličtina.
Další funkcionalita, kterou Vim poskytuje
Vim kromě samotné kontroly pravopisu umožňuje i následující:
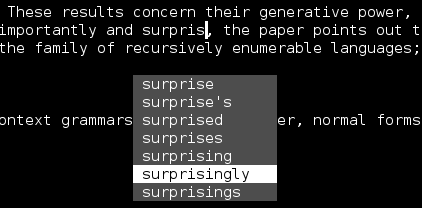
- Pokud si nejste jisti, jak se některé slovo píše, stačí stisknout
Ctrl+x Ctrl+ka Vim vám zobrazí menu s možnostmi:

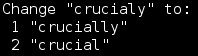
- Stisknutím
z=na nekorektně napsaném slově vám Vim zobrazí možnosti, čím ono slova nahradit:

- Pokud si jste jisti, že je vaše slovo správně, můžete Vim naučit, aby jej již nehlásil jako nekorektní. Stačí k tomu stisknout
zg, čímž dojde k jeho zapamatování. To se hodí např. pro slova pocházející z angličtiny, jako jepluginčicommit.
Pro popis všech možností Vimu mrkněte do dokumentace.

Díky za články, které jsou
Díky za články, které jsou často napěchované kvalitními informacemi (např. ten o nové normě C++).
Můžeme se těšit i na pokračování seriálu o produktivitě? :)
Díky a ať se daří.
Re: Díky za články, které jsou
Já děkuji za komentář. Jsem rád, že se články líbí :). K produktivitě mám v plánu ještě napsat několik článků. Bohužel nemohu slíbit, kdy k tomu dojde.